雖然 three.js 幫我們簡化了許多複雜的工作,可以很快地用簡單 API 的方式馬上畫出圖形。不過我們仍然要介紹一下背後的原理,之後操作起來才會得心應手。
一般要讓 3D 物件在二維空間呈現出來,主要會有兩種投影方式。一種是正交投影、另一種則是透視投影。
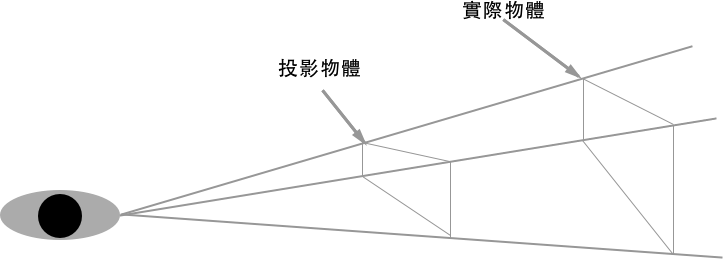
透視投影使用的方式是用一種四稜錐的方式將 3D 世界投影到二維螢幕當中,以使用者的眼睛或螢幕當作原點。之前也有稍微提過,針孔投影的方式,成像會是顛倒的。

這樣一來我們可以透過視點的遠近依照比例調整成像的大小。
我們視線離投影幕越近,物體就會變大,反之亦同,不過因為視野的關係,當我們離物體太靠近的時候,超過視野範圍的物體會被截掉。
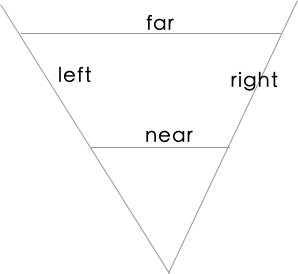
所以在實例當中,我們會需要以下幾個參數來創造我們的矩陣。

了解透視的概念非常重要,因為這是讓 3D 世界看起來真實的重要關鍵之一。

視野接近 0,代表畫面的 2D 座標系統跟 3D 大致相同,所以 3D 投影過後的扭曲程度就會變小,如果視野角度接近 180,則會有魚眼效果,會把靠近 z 軸的畫面給扭曲。
現實當中,我們並沒有辦法看到 180 度的視野,一定會有一些死角在。所以如果將視野角度設為 0 或 180,則會什麼都看不見。
當然,今天只是概略的介紹原理,不會深入講解程式碼。(其實在 three.js 當中只要一個 API 就解決了)
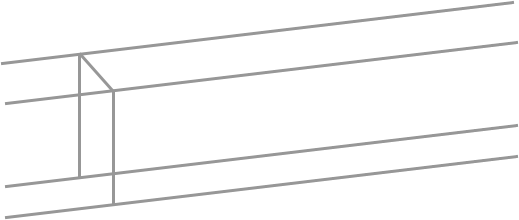
這種投影方式可以保持距離與物體的真實形狀,不過因為投影線都是平行的關係,所以比較缺乏立體感,從上圖可以發現這樣的投影方式犧牲了 z 軸座標。
實際上,我們通常都會先把頂點座標跟透視矩陣做相乘之後,在透放到螢幕上,這樣子對於操作上會方便許多,一旦場景定義好之後,我們可以隨時改變視角的位置。
要實際看到影像,我們還要決定一下視角的位置。透過矩陣的轉換,我們可以很輕易地從任何位置觀察我們的成像。
今天的介紹篇幅比較短,不過對後面的理解是蠻重要的!
最後,平安夜祝各位有個美好的夜晚:)
